cloneするほどではないけど、GitHubのコードを確認したいときに使える便利方法「1s」を知りました。ブラウザ上のGitHubのコードがVisual Studio Code(VSCode)の見た目と操作方法に変わります。しかも、インストール不要。
操作方法
1.GitHubのリポジトリに移動します。
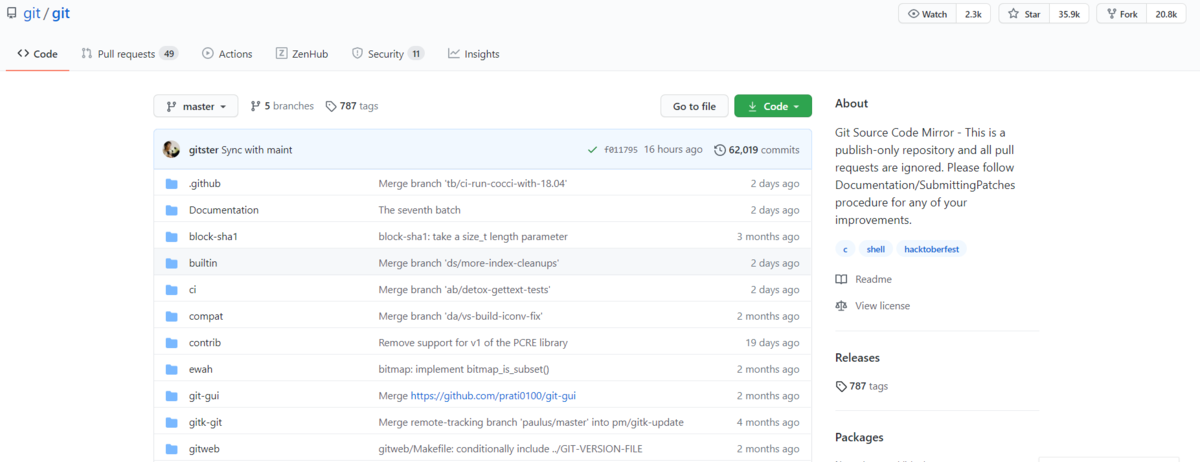
サンプルとしてgitのページに移動してみましょう。

2.アドレスをhttps://github1s.com/に変えます。
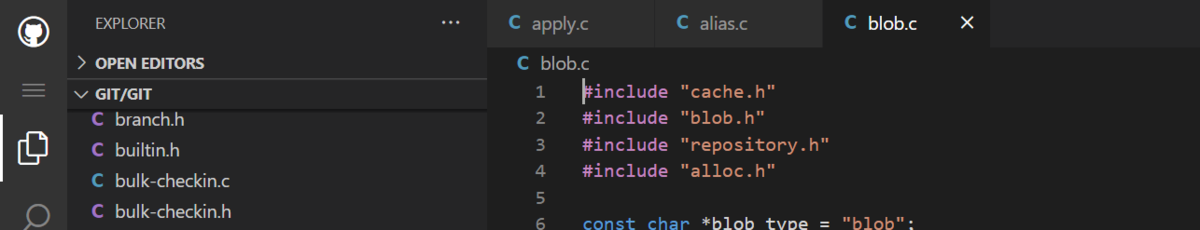
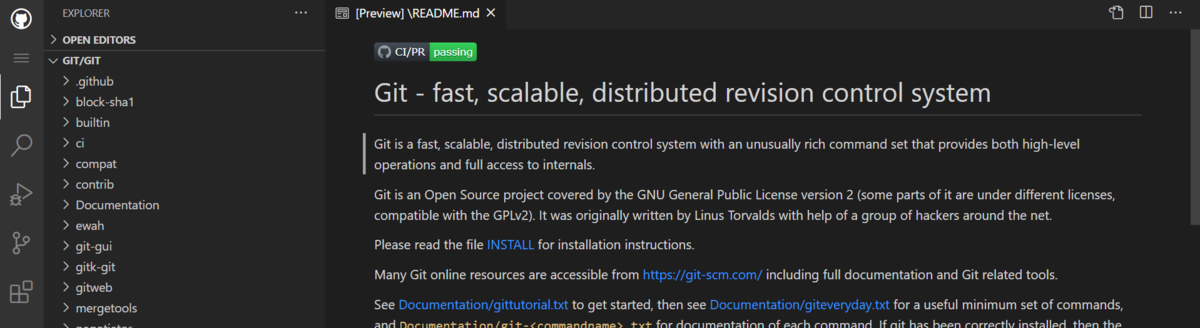
https://github.com/git/git の github.com に「1s」を追加してhttps://github1s.com/git/gitにします。すると、VSCodeの見た目に変わります。

メリット
画面左に出るエクスプローラーが便利
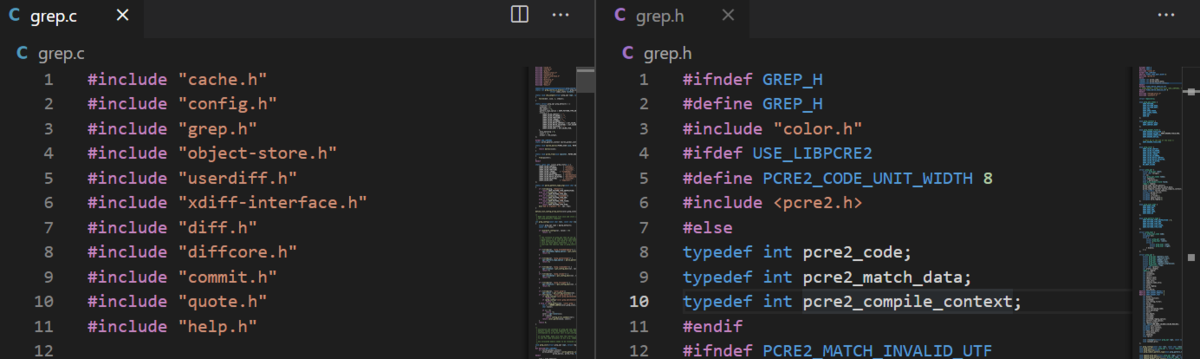
GitHubでコードを読んでいるとき、別のコードを見るためにブラウザの戻るボタン使ったり、一度トップページに戻ってからファイルを探したりと不便でしたが、画面左側にEXPLORERが表示されているのでファイルの移動がスムーズです。
まとめ
- GitHubのアドレスに「1s」をつけるとちょっとしたコードリーディングの速度が向上する
- インストールが不要で便利