自分にあったナレッジ管理を探しているのですが、なかなかしっくりくるものがありません。無精な性格が邪魔をして自分のスタイルに合わない部分があると長続きしないのです。なにかないかなっと探して見つけた方法の一つがVisual Studio Code(VSCode)+Foam です。VSCodeは普段から使っているツールなので相性が合うかもと思いました。
Foamとは
FoamはVisual Studio Codeの拡張機能で、RoamResearchにインスピレーションを受け開発された知識管理システムです。GitHubとVisual Studio Codeがあればすぐに使うことが出来ます。
使い方
詳細は公式のリンクを確認してください。
Foam | A personal knowledge management and sharing system for VSCode
簡単に説明しますと、
1.GitHubのFoamのページからテンプレートをコピーします。Use this Template のボタンをクリックすればコピーできます。基本的にはプライベートリポジトリにすると良いです。

2. コピーしたテンプレートをCloneしてそのフォルダーをVSCodeで開きます。開くと拡張機能のインストールを進められるのでインストールします。

お勧めにはFoamの拡張機能も含まれています。

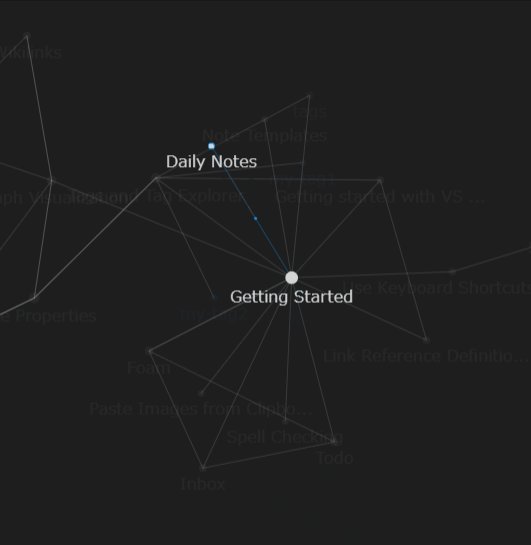
3. Ctrl+Shift+Pでコマンドパレットを出して、「Show Graph」と入力します。

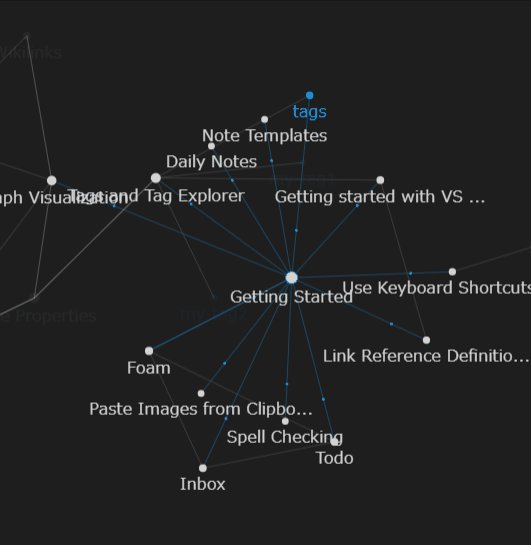
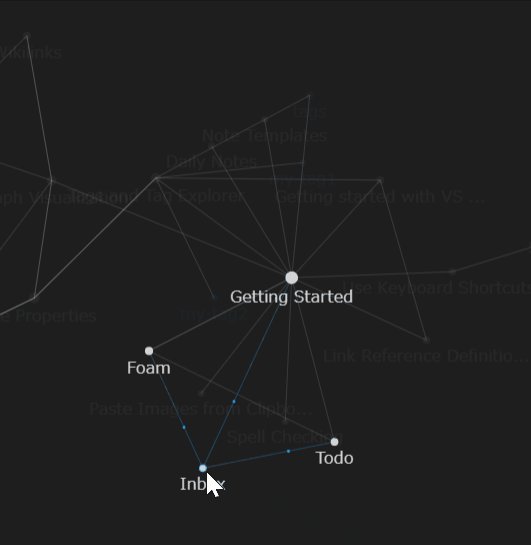
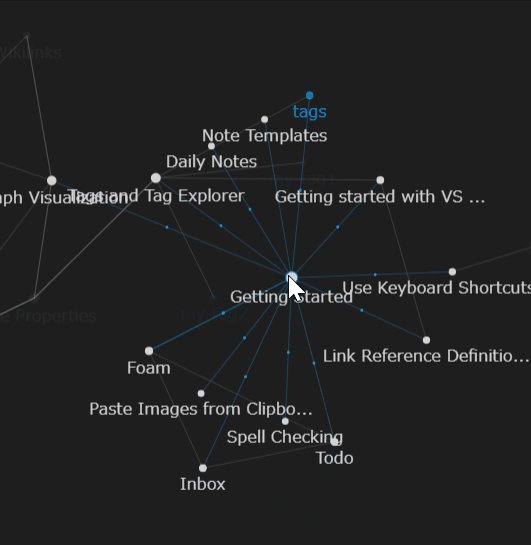
ページとのリンクがグラフ化されます。※以下のグラフはテンプレート時の状態です。

まとめ
今回はインストールして使い方を調べるところまで確認しました。使い勝手は引き続き確認していきます。