
参考:Overview - Large Scale Scrum (LeSS)
スクラムをスケールさせる方法を知るため大規模スクラム Large-Scale Scrum(LeSS) アジャイルとスクラムを大規模に実装する方法を読みました。
アジャイルをスケールさせるフレームワークはいくつかあってLeSSはその内のひとつです。他にはScaled Agile Framework、Scrum@Scale、Nexusあたりが有名だと思います。
LeSSはスクラムを出来るだけそのまま大規模にしたフレームワークです。5秒でLeSSを説明するなら「スクラムの開発チームが複数になってそれ以外はスクラムのまま」です。なのでプロダクトバックログは全体で一つです。スプリントバックログは開発チームごとにあります。ルールは簡単ですが、実践するには難しそうに感じますよね*1。だからこそ、基本のスクラムがうまくまわっていないと失敗しやすくなると思います。*2
本書は各章ごとに1チームのスクラム(通常のスクラム)、LeSS(2〜8チームのスクラム)、LeSS Huge(それ以上のスクラム)の説明があり、LeSSだけでなく1チームのスクラムについても多くのヒントがまとめられています。
目次
1 LeSS でもっと多く
2 LeSS
第I部 LeSS の構造
- 3 導入
- 4 顧客価値による組織化
- 5 マネジメント
- 6 スクラムマスター
第II部 LeSS のプロダクト
- 7 プロダクト
- 8 プロダクトオーナー
- 9 プロダクトバックログ
- 10 DONEの定義
第III部 LeSS スプリント
- 11 プロダクトバックログリファインメント
- 12 スプリントプランニング
- 13 調整と統合
- 14 レビューとレトロスペクティブ
第IV部 More or LeSS
付録A LeSSのルール
付録B ガイド
スクラムとLeSSの大きな違いは体制
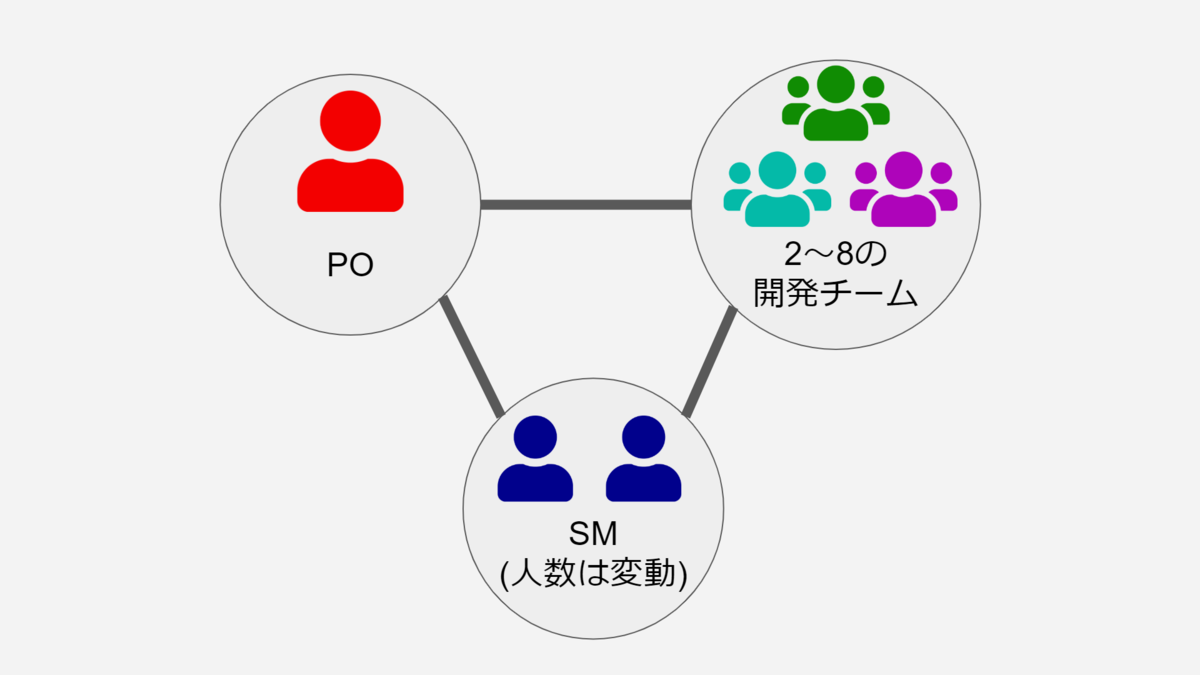
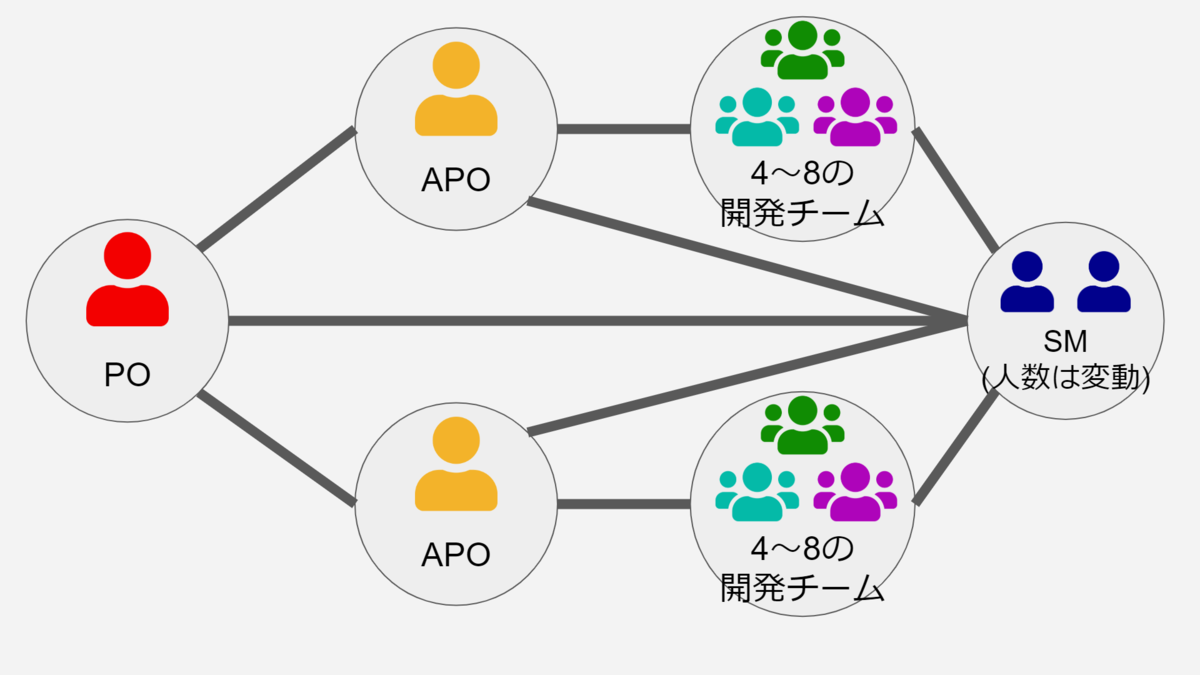
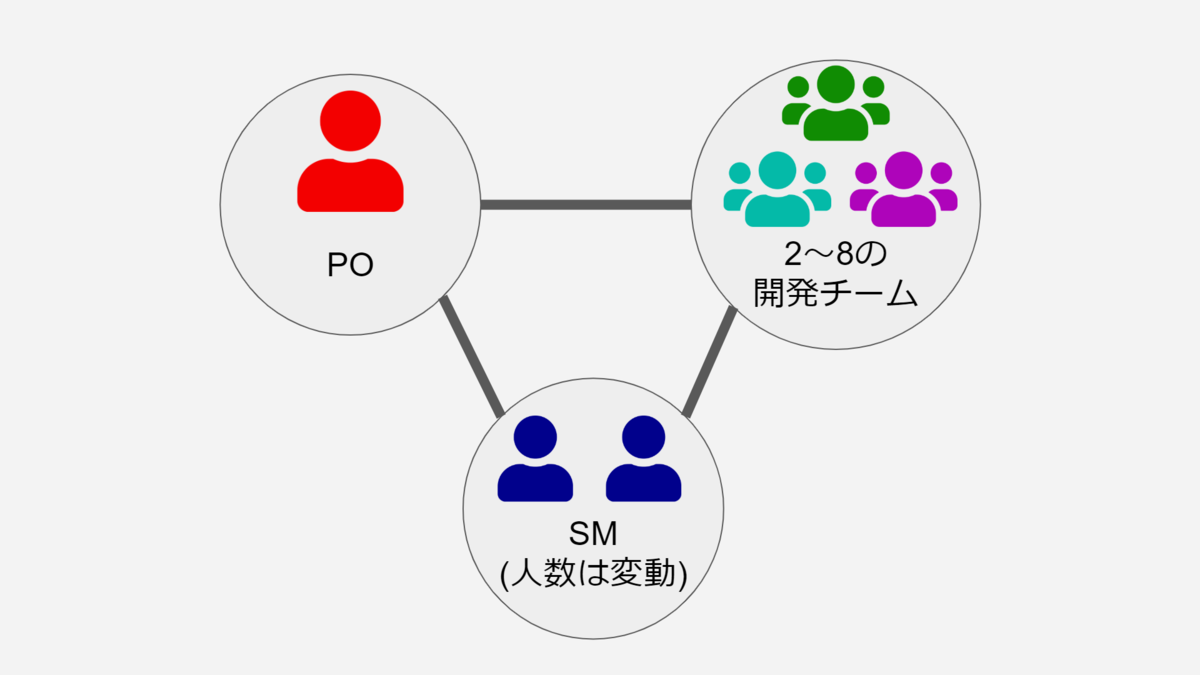
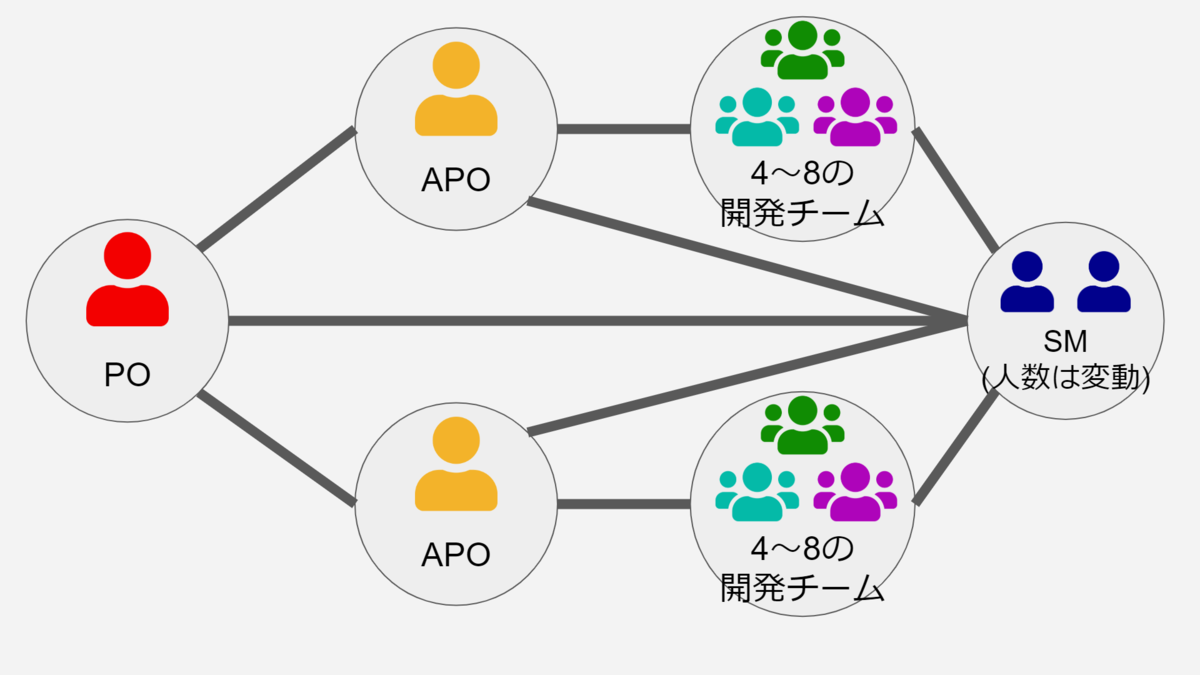
スクラムは、1人のプロダクトオーナー(PO)、3~9人の開発チーム、スクラムマスター(SM)で開発をします。LeSSは1人のPO、2~8の開発チーム、1~3の開発チームに対して1人のSMで開発します。LeSS Hugeは人数が多いためいくつかのエリアに分けます。そのエリアは要求エリアと呼ばれ、4~8の開発チームとエリアプロダクトオーナー(APO)で構成されます。1人のPO、複数の要求エリア、1~3の開発チームに対して1人のSMで開発します。POは全体のプロダクトに責任を持ち、APOは各要求エリアに責任を持つことで負荷を分散しています。
LeSSのチーム体制のイメージ

LeSS Hugeのチーム体制のイメージ

イベントはほぼスクラムのまま
LeSSはスクラムと同等のイベントを実施します。大人数になるため実施方法が変わるイベントもありますが目的は変わりません。たとえば、スプリントプランニング1はPO+各チームの代表者(or全員)+SMで各チームが何を作るか決定します。スプリントプランニング2は各チームに分かれてどう作るかを決定します。
LeSSになって追加されるイベントはオーバーオールプロダクトバックログリファインメントとオーバーオールレトロスペクティブです。プロダクトバックログリファインメントやレトロスペクティブは各チームや複数チームで実施しますが、オーバーオール〇〇は全チーム参加で開催されます。
スクラムと同じく、理解は容易、習得は困難
スクラムのベース知識があればLeSSのルールを理解することはたやすいですが、導入や運用していくことはスクラム以上に難しいと感じました。本書はLeSSのルールだけでなく導入や運用を成功させるヒントが学べます。そして、そのヒントはLeSSだけでなく、通常のスクラムにも当てはまる内容だと感じました。
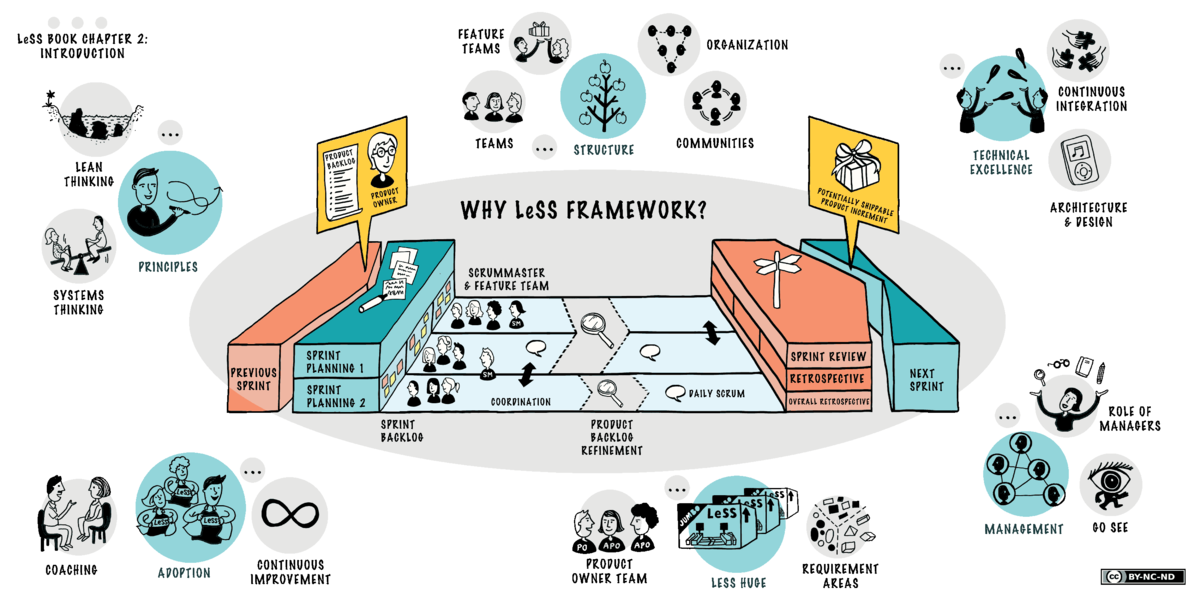
1 LeSS でもっと多く
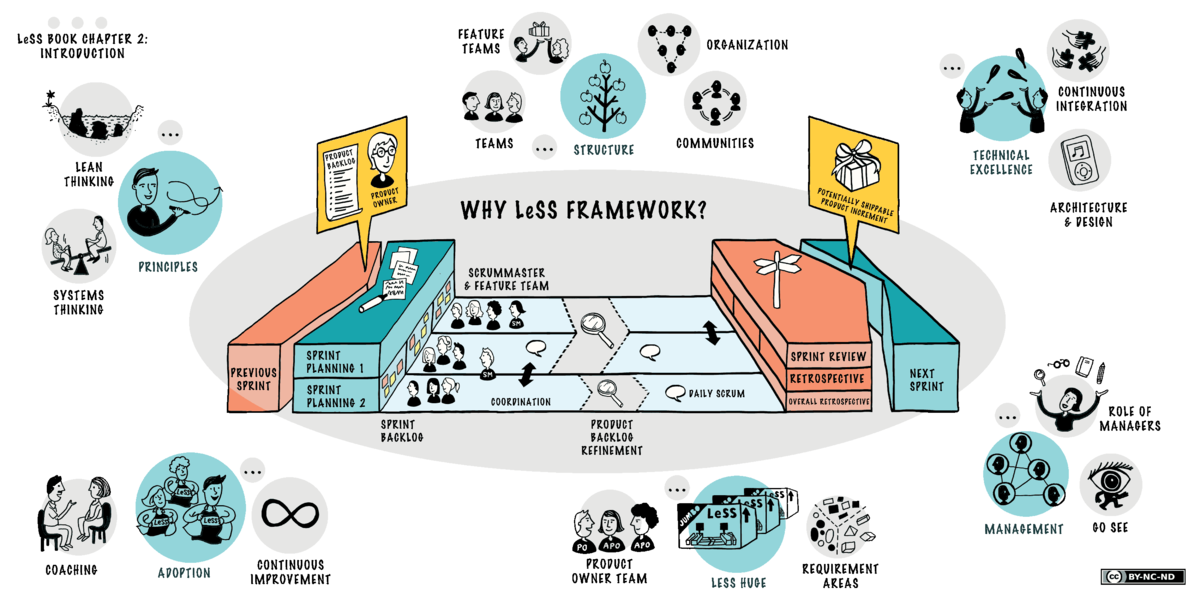
1 「LeSS でもっと多く」はなぜLeSSでつくるのかを知れます。僕は以下の一文でスクラムやLeSSの良さを再認識させられました。
スクラムは必要最低限のプロセスしか定義されてないため、初期段階では不完全な状態で開発を始め、継続的に学習しスクラムフレームワークの枠内でプロセスを改善していくことになります。
過去に受けた認定スクラムマスターの研修でも「スクラムは問題を見つけるためのフレームワークで、何も解決しない。」と教わりました。スクラムやLeSSを導入するとすぐに課題が見つかると思いますが、それは正しい状態でそこから学習、改善していくフレームワークだと言えます。
4 顧客価値による組織化
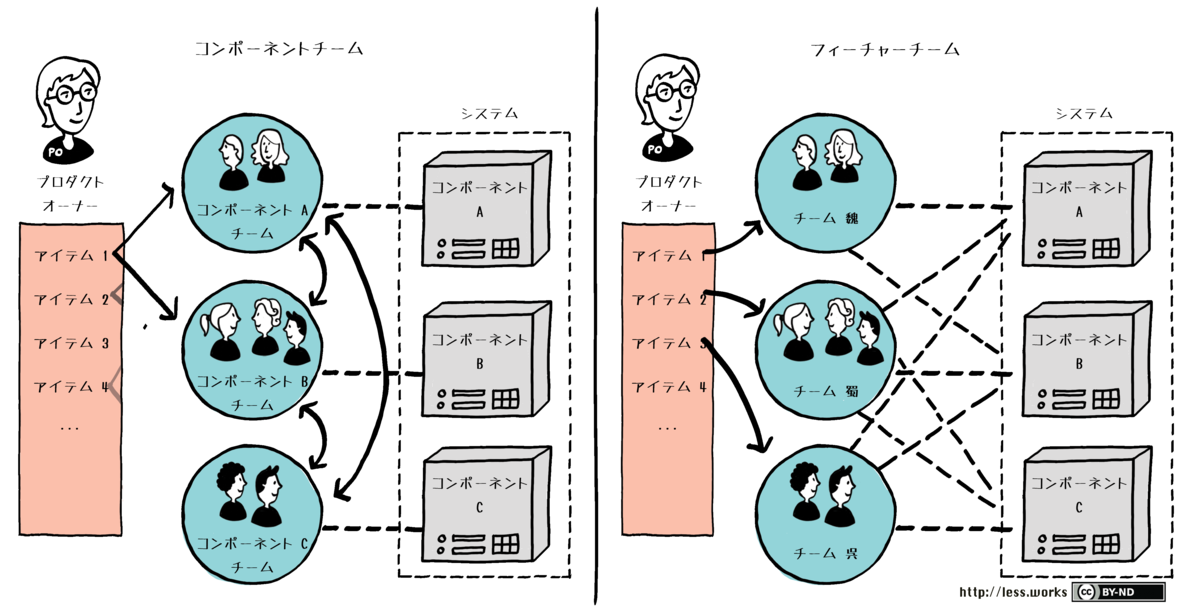
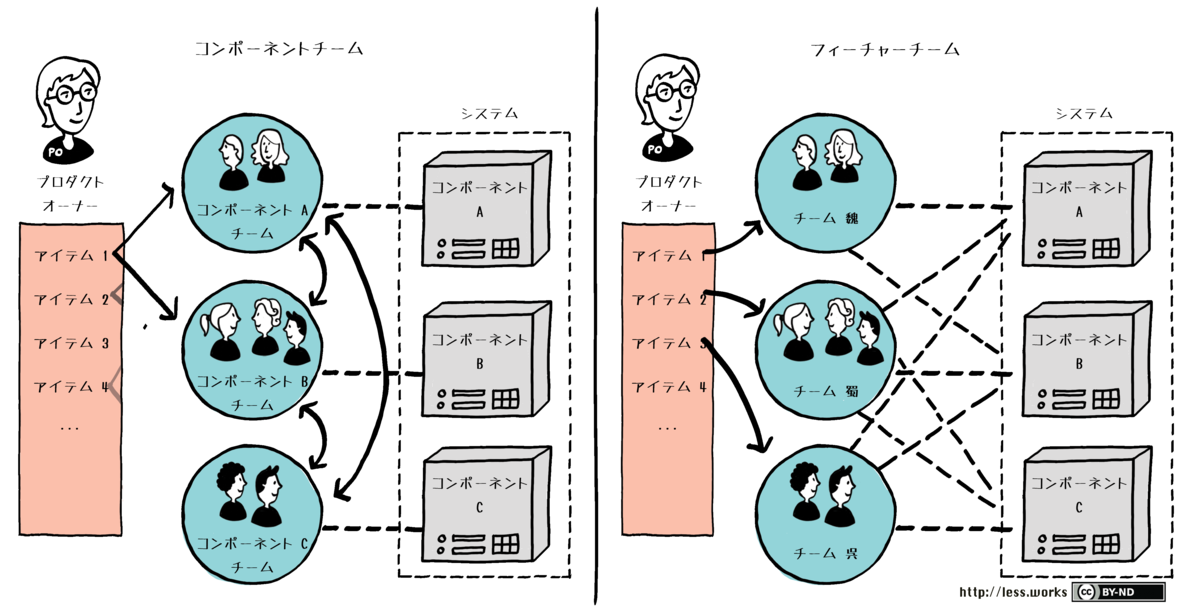
4 「顧客価値による組織化」はコンポーネントチームとフィーチャーチームについて学べます。コンポーネントチームはフロントエンドとサーバサイドのように技術で分けたチームで、フィーチャーチームは機能に必要なスキルを集めたチームです。LeSSは顧客中心の原則があり、フィーチャーチームを目指していきます。スクラムも同じくフィーチャーチームを目指しています。
機能横断的である。インクリメントを作成するスキルをチームとしてすべて備えている。
※スクラムガイドより開発チームの特徴を抜粋
フィーチャーチームは以下のメリットとデメリットがあると書かれています。
メリット
- 明確な機能の所有権・・・顧客中心の機能にチームが責任を持てます
- 遅延を引き起こす依存関係がない・・・複数コンポーネントの影響があっても別チームの開発待ちになりません
- 顧客の言葉で話す開発組織・・・誰のために作っているか理解し、より目的のある開発ができます
デメリット
- システムのより多くの部分を学ぶ必要がある・・・複数コンポーネントの知識が必要です
- 乱雑なコード/設計に繋がる可能性がある・・・コンポーネントへの責任が薄れ、コード/設計は劣化する可能性があります
- 作業の分割方法に影響する・・・コンポーネント単位の作業分割を機能単位の分割に変える必要があります
僕の過去の経験上はコンポーネント単位でチームやタスクを分けていることが多いです。デメリットとして書かれている「多くの知識が必要」がネックになり作業効率を考えてコンポーネント単位に分かれがちだと思います。コンポーネントチームからフィーチャーチームへの移行はモブプロやペアプロが1つの改善手段だと思います。本書ではフィーチャーチームの導入マップを使った導入方法も紹介されています。

参考:Feature Teams - Large Scale Scrum (LeSS)
8 プロダクトオーナー
8 「プロダクトオーナー」はPOとしての原則と運用のヒントが学べます。POはスクラムでも難しいですが、LeSSになるとさらに難しくなるでしょう。LeSSを使って成功するプロダクトを作るにはPOの理解と行動が大切で、本項目はそれが学べます。本項目で特に参考になった内容はPOがやってはいけないことです。以下のタスクは行わず、チームに任せようと書かれています。
- 依存関係の調整やチーム間の調整
- チームの仕事の予想と計画
- 見積り
- 各メンバー一人ひとりまでの情報の伝達
チーム間の調整はPOの立場的にやってしまいがちだと思いますが、これをチームに任せられる状態になれば強い組織だと思います。SMがPOをフォローしてPOの負担を減らしていかないと開発がまわりません。POの立場になる人は開発以外の社内作業も多いイメージですので、過負荷にならないようにSMやチームにタスクを任せながら、意思決定のための時間を増やしたいですね。
13 調整と統合
13 「調整と統合」は自己組織化された調整と統合を複数チームで行うヒントが学べます。LeSSではチーム同士の調整はチームに任せられています。そのためにも自己組織化されていることが求められます。本項目では15のガイドが紹介されていてどれも共感できる内容でした。
- ただ話す
- 調整しやすい環境
- コードでのコミュニケーション
- 継続的にインテグレーションする
- コミュニティ
- クラスチームミーティング
- 複数チームの設計ワークショップ
- 現在のアーキテクチャワークショップ
- コンポーネントメンター
- オープンスペース
- トラベラー
- 偵察
- スクラムオブスクラムズをしない方がいいかも
- リーディングチーム
- テクニックを混ぜ合わせる
すぐできて効果が高そうな項目は「ただ話す」です。他のチームことが分からなくて、そこから話が進まない場面がありますよね。解決は簡単で分からないなら聞けばよいというヒントです。チームが違うと自分たちで壁を作ってしまって、相談するにもハードルが高くなりがちです。そのハードルを低くしてチーム間の調整が楽にできれば解決できる問題は多いと思いました。
まとめ
スクラムをスケールさせる方法を知るため大規模スクラム Large-Scale Scrum(LeSS) アジャイルとスクラムを大規模に実装する方法を読みました。読む前に抱いていた印象よりも通常のスクラムどおりでした。LeSSのルールだけでなく、進めるためのヒントがまとまった書籍なので、LeSSを導入する際にはおすすめの一冊です。