Visual Studio Code(VS Code) にDraw.ioの拡張が追加されたと聞いて使ってみました。
UMLだったり、説明資料だったり、図を書くときにぴったりな機能です。普段からVS Codeを使っていれば環境構築も1分ぐらいで終わるので使ってみてはどうでしょうか。
Draw.ioとは
Draw.ioはUMLやフロー図など様々な作図ができるツールです。オンライン上やデスクトップアプリケーションとして使えます。今回、VS Codeでも使えるようになりました。
www.diagrams.net
操作画面
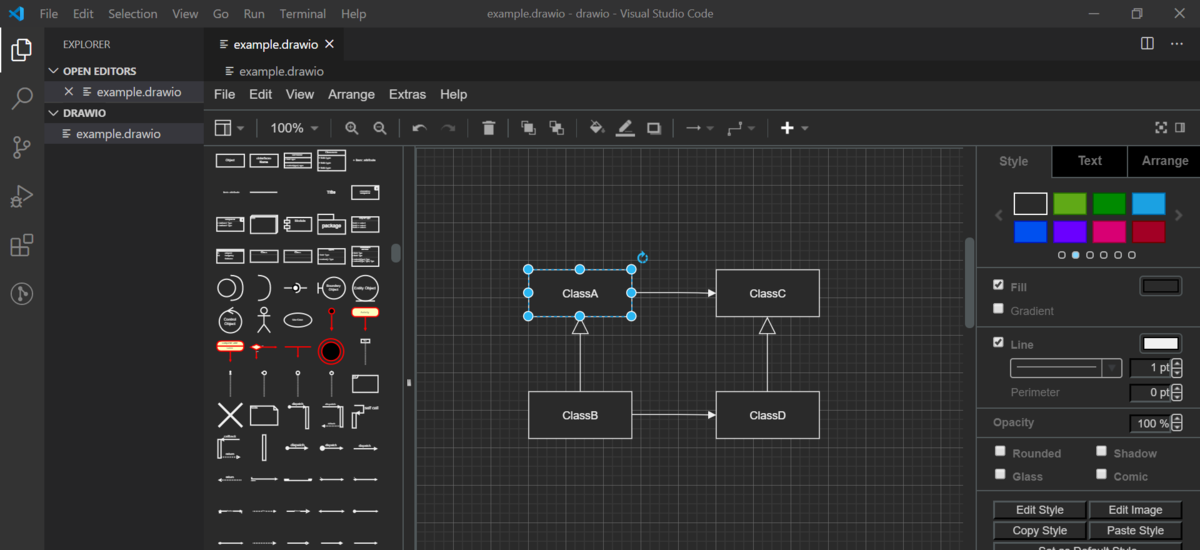
操作画面は以下のとおりです。VS Code 上でストレスなく作図できます。おどろきです!

インストール方法
VS CodeのExtensionsでdraw.ioを検索するとDraw.io Integrationが見つかりますのでインストールするだけです。簡単!

使い方
編集のはじめかた
drawioかdrawio.svgの拡張子をつけたファイルを作成、編集すると作図画面が表示されます。
シェイプ(図形)の追加
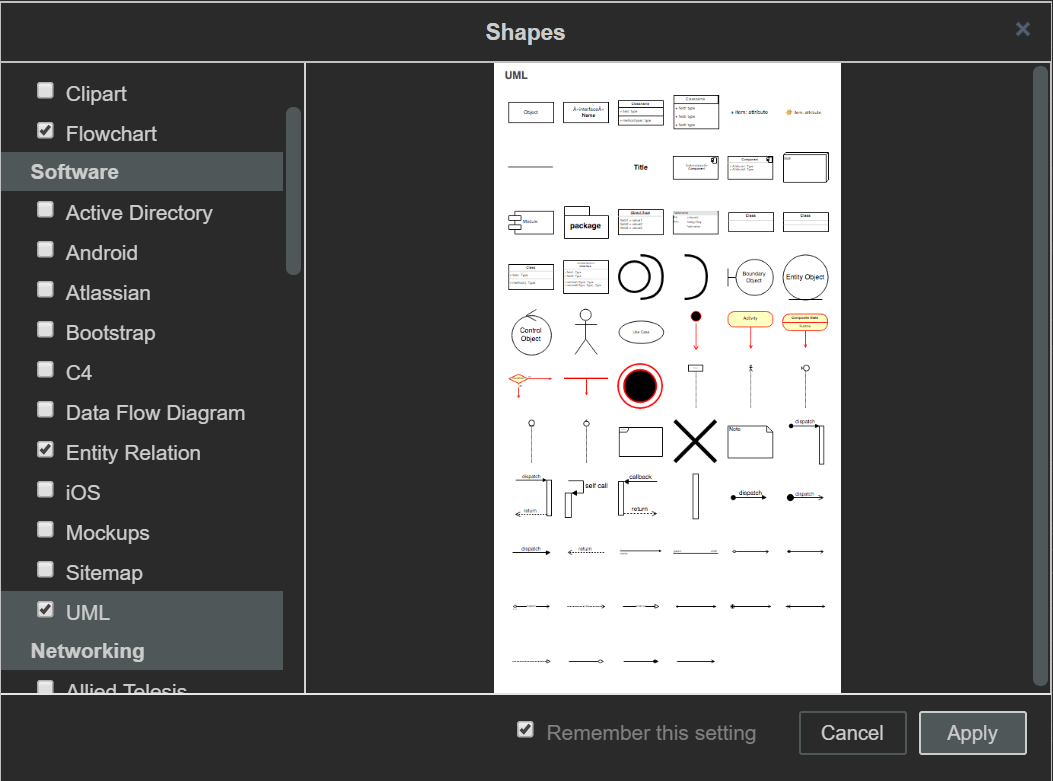
作図で使用するシェイプを追加できます。More Shapes...を選択すると選択画面が表示されるので欲しいシェイプにチェックを入れてApplyで追加できます。

図をXMLで編集する
図を見ながらXMLで編集できます。チュートリアルには書いてあったのですが少し詰まりましたので手順をまとめておきます。
1.VS Codeを2画面にする
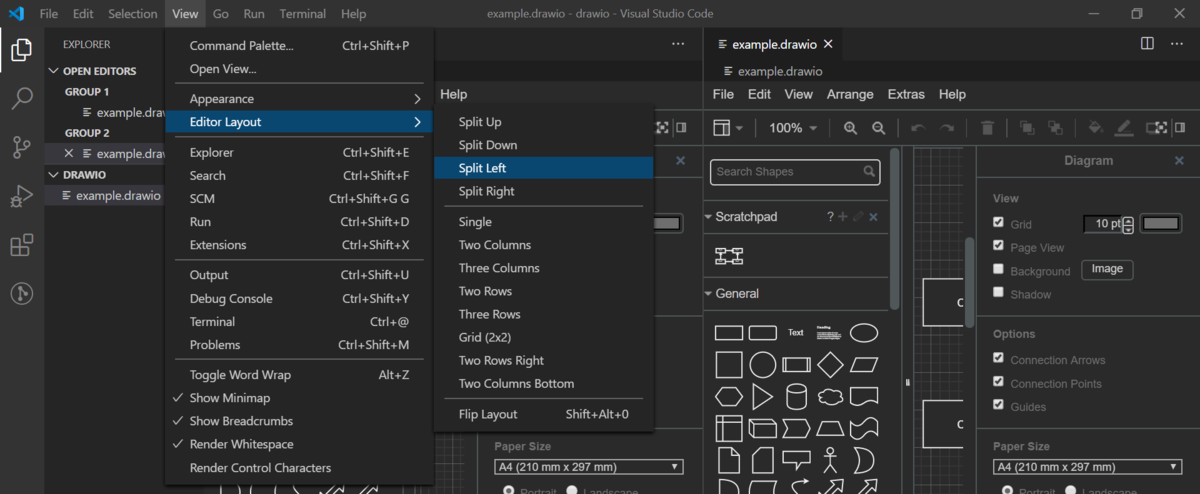
VS Codeの「View→Editor Layout」から「Split 〇〇」を選択します。(〇〇はDownでもLeftでもお好きな分割で良いです)

2.XMLファイルとして開きなおす
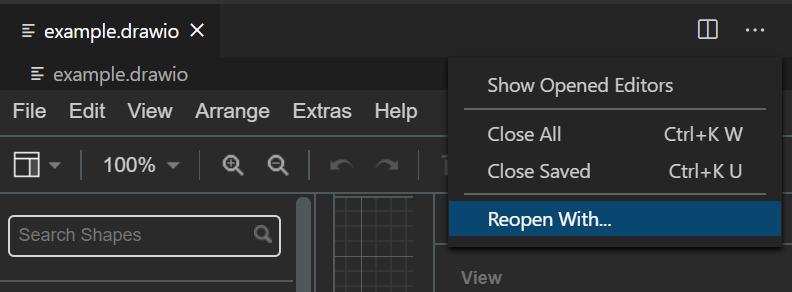
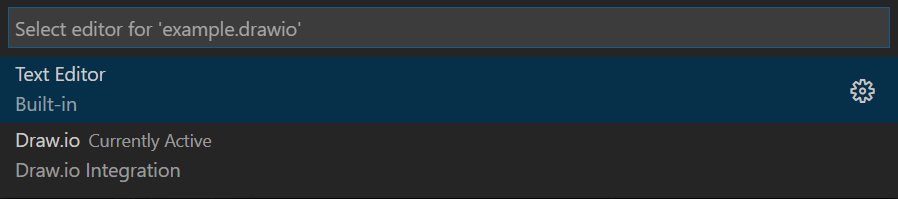
右上の「・・・」から「Reopen With...」を選択し、「Text Editor」を選択するとXMLファイルとして開かれます。


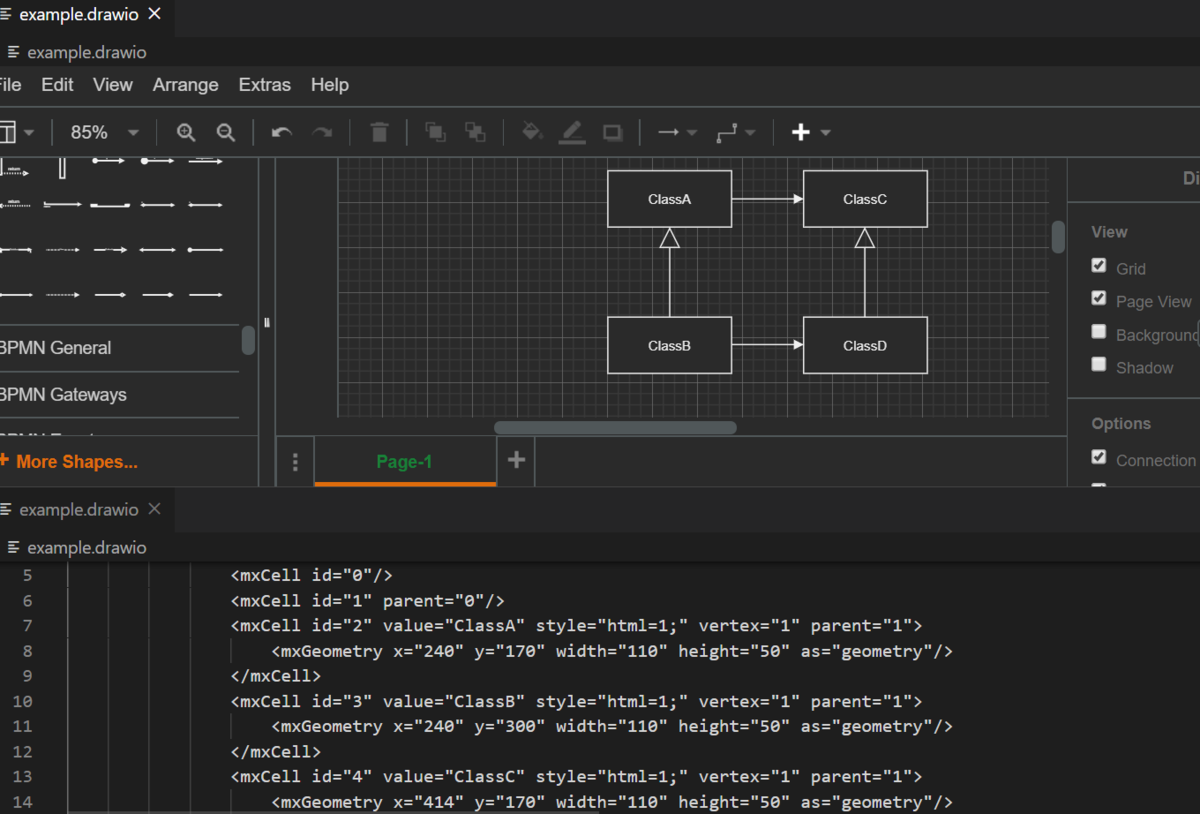
すると以下のように作図タブとXMLタブが同時に編集できます。

XMLを修正するとリアルタイムで図が修正されていきます。検索しながら編集したり、同じような修正を何か所も行う場合はXMLで修正したほうが便利ですね。