アジャイルプラクティスLT会
Subway Map to Agile Practices に書かれているXPのプラクティスの中から4名の方がLTをされました。
発表のハイライト
コードの共同所有
- コードの共同所有とは?→チーム全員がすべてのコードに責任を持ち修正できる状態
- 誰でも修正出来ることでリードタイムを短くなる
- 誰もがコードに責任を持ちコードレビューすることで品質が高くなる
- でも、コードレビュー大変
- ペアプロを活用して効率をあげよう
- しかし、ペアプロの導入も簡単ではない
Product ManagerとXPが交差するユーザーストーリー
- ユーザーストーリとはBizDevOpsがユーザー視点で共通認識を持てるようになるもの
- 要望を出す側はシステムが分からない、システムを作る側は要望の背景が分からない
- Whyはユーザー視点の価値を書く「(Value)という価値があるからだ」
- 議論が仕様から価値に変わる
1週間ですら見積もれなかったからイテレーションを1日にしてみた
- 作業が複雑で1週間の計画が立てられない
- イテレーションを1日した結果、方向転換がしやすくなった
- プラクティスに縛られず、環境に対応しよう
ベロシティを上手く使って技術的負債を計画的に解消する
- 技術的負債返済用のバックログアイテムを作る
- 毎スプリントに技術的負債返済用のストーリーポイントを天引する
- 大きなアイテムは分割する
学んだことや共感したこと
Subway Map to Agile Practices を知れた
何度か見た記憶はあるのですが、改めてじっくりと内容を確認できました。路線図で表現されていて、XPとProduct Management の交わる部分やスクラムと交わる部分など、発見があります。
ペアプロの力
僕たちのチームでもペアプロの頻度が増えてきています。実施方法は必要に応じてという感じで、デイリースクラムでペアプロしましょうかーっとなるケースが多いです。今回のお話では「コードの共同所有」という視点からのペアプロでしたが、実装に悩んだ時も1人で悩むよりは、2人で悩むほうが心強い。また、話すことで整理できるので悩んでいることを説明するだけで、「あ、そっか。分かった」ってなることも多々。
ユーザーストーリのWhyはValue
ユーザーストーリは「(Who)として(What)をしたい。なぜなら(Why)だ」と説明されることが大半だと思いますし、僕もそう思っていました。そのWhyの部分を「(Value)という価値があるからだ」にすることを知れたのは大きな収穫です。開発する機能の背景を知るためにユーザーストーリを取り入れていこうと思っていたので、参考になりました。
プラクティスには縛られない
「スクラムで開発しよう」とすると縛られがちで、僕もそうでした。今は状況を見ながら開発方法を変えていこうという風に考えられるようになってきました。
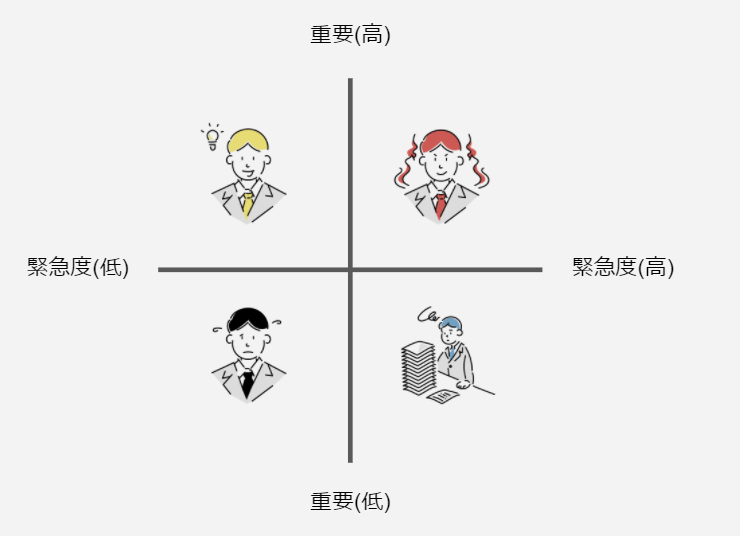
緊急度 低×需要度 高 を計画する

緊急度と重要度のマトリクスでよく言われますが、緊急度 低×需要度 高 の作業を実行できるかどうかが大切です。分かっているけど、出来ないことがありますよね。プロダクトバックログアイテムに入れて、完成の定義も決めて計画したいと思います。
さいごに
いろんなプラクティスを理解して、状況に合わせて使い分けることが大切だと思いました。
登壇、運営のみなさん、ありがとうございました!