Visual Studio Code(VSCode)で 簡単に今日の日付を入力する方法を調べて、スニペットを使った方法が分かりましたのでまとめておきます。
スニペットの登録方法
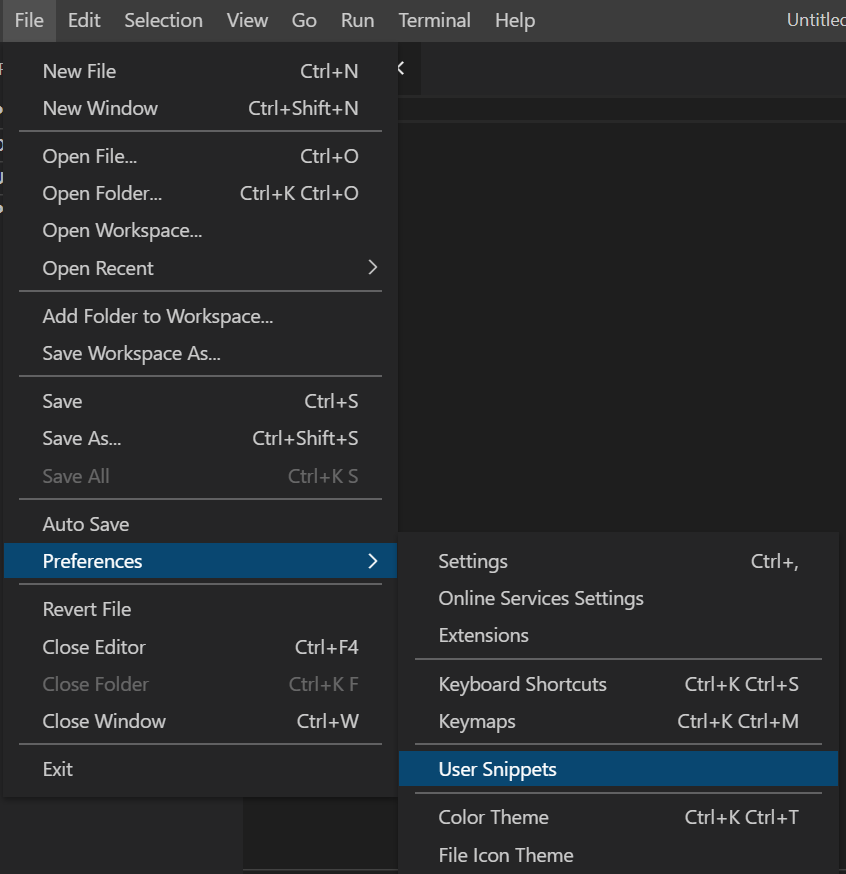
「File > Preferences > User Snippets 」から スニペットが編集できます。

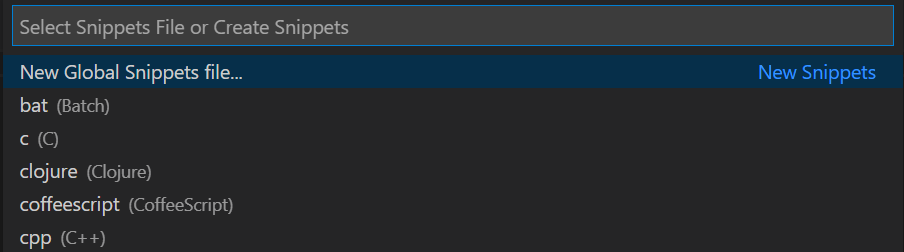
編集したいスニペットを選択します。新しいスニペットファイルを作る場合は「New Global Snippets file」を選択して任意のファイル名を入力します。

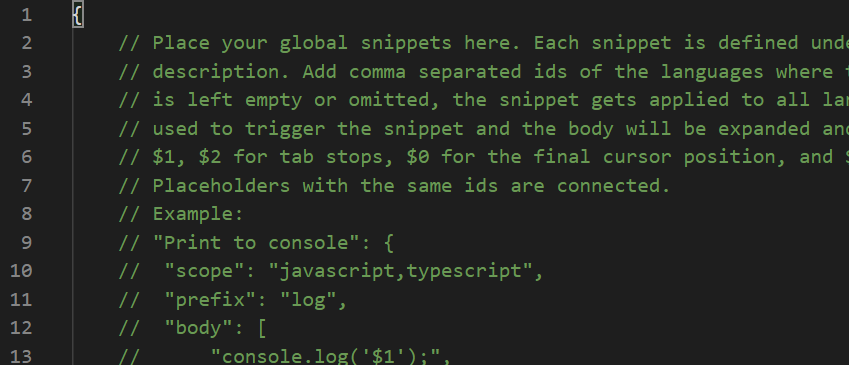
新しく作った場合はスニペットの説明と入力例のコメントが書かれた新規ファイルが表示されます。

日付スニペットの登録方法
スニペットは変数が用意されていて$変数名 と記述すると変数に応じた入力がされます。使える変数は公式ページに掲載されています。
code.visualstudio.com
今回は以下の変数を使って「2021-01-12(Tue)」のようなスニペットを作ります。
- CURRENT_YEAR(年)
- CURRENT_MONTH(月)
- CURRENT_DATE(日)
- CURRENT_DAY_NAME_SHORT (曜日)
作ったスニペットは以下です。
{
"今日の日付": {
"prefix": ["date", "current-date", "今日"],
"body": ["$CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE($CURRENT_DAY_NAME_SHORT)"],
"description": "今日の日付です。"
}
}今日の日付 はスニペットの名前です。入力補完時に表示されます。
prefix は入力補完するキーワードです。「date」、「current-date」、「今日」のいずれかを入力すると入力補完候補として表示されます。「今日」のような日本語の場合は確定後にTabキーを押すと変換されます。
bodyは入力される内容です。「変数」と「-」「()」の記号を使って入力する本文を入力しています。
descriptionはスニペットのオプションの説明です。入力補完時の説明に表示されます。
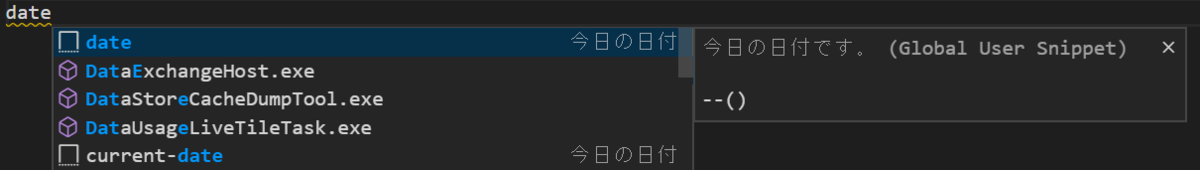
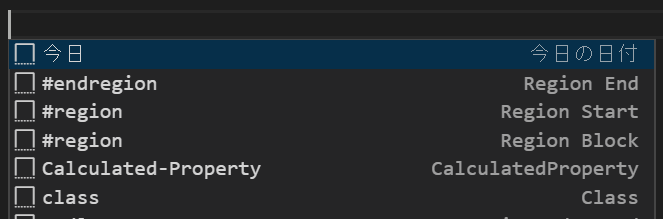
エディターで「date」と入力すると入力候補に「今日の日付」が表示されます。

また、Ctrl+[Space]でも候補が表示されます。

まとめ
- Visual Studio Codeのスニペットを活用すると入力が便利になる
- スニペットに使える変数が用意されている