Notion で ロジックツリーを書きたいと思っていたら、Mermaid を使うとできそうだったのでまとめておきます。ロジックツリー以外にも色々な図が書けます。
結論
- ちょっとしたものなら手軽&気軽に使えて良さそう
- コードが大きくなると図が小さくなって少し見にくい
- Notion の表現の幅が広がる
Mermaidとは
JavascriptベースのMarkdown構文で書ける作図ツールです。
mermaid-js.github.io
フローチャートやシーケンス図、クラス図、ユーザージャーニー、パイチャートなど、多様な図を表現することが出来ます。また、フローチャートを応用して、ロジックツリー図、マインドマップ、ループ図、なども書けます。
書き方
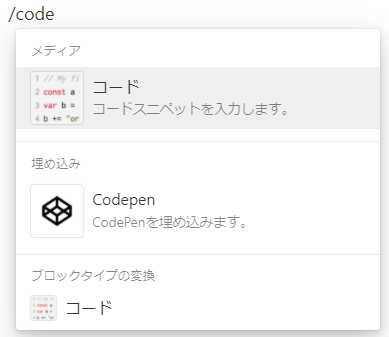
/codeでコードブロックを設定します。

言語を Mermaid にします。表示は分割かコードかプレビューが選べます。コードを書きながらプレビューが見れる分割がお勧めです。書き終わったらプレビューにしておくと図だけになって資料として見やすくなると思います。

フローチャートを使ってロジックツリーのようなものを書いてみた
このブログで書くことをまとめてみました。

使った構文
flowchart LR
フローチャートの方向を示します。LRは左から右、TDは上から下です。
Top[Notion..書ける]
記号にIDをふれます。長い名前の記号に使うと便利です。
「-->」
記号同士を繋ぐ線画書けます。
-- hoge -->と書くと線の途中にコメントが書けます。
ループ図もこんな感じで書けます。

コードが大きくなると図が小さくなって見にくい
コードが大きくなると図は表示サイズに合わせて縮小されます。大作マインドマップを作ると小さくなり文字が見えなくなるだろうと感じました。

まとめ
Notionはデータベースや他との連携などで幅広い使い方がありますね。他の使い方も探索したいと思います。