2021年12月にNotion で Mermaid が使えるようになったことが発表されて盛り上がっていました。
dev.classmethod.jp
また、2022年2月にはGitHub で Mermaid が使えるようになったことが発表されて盛り上がっていました。
www.publickey1.jp
さらに、VS Code(Visual Studio Code)も2017年8月頃から使えるようになっていたようです。
marketplace.visualstudio.com
この3つでどのツールが使いやすいのか確認してみました。
Mermaidとは作図ツール
JavascriptベースのMarkdown構文で書ける作図ツールです。
mermaid-js.github.io
各ツールでMermaidを使う方法
notion
こちらを参照
iucstscui.hatenablog.com
GitHub
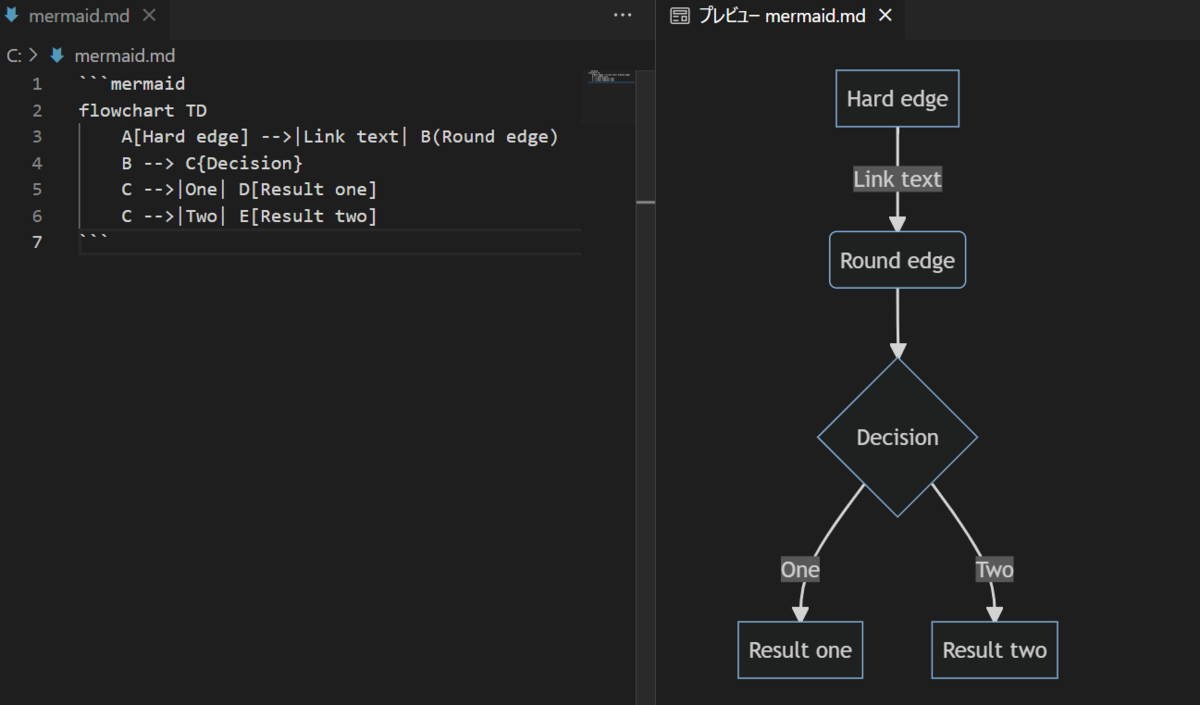
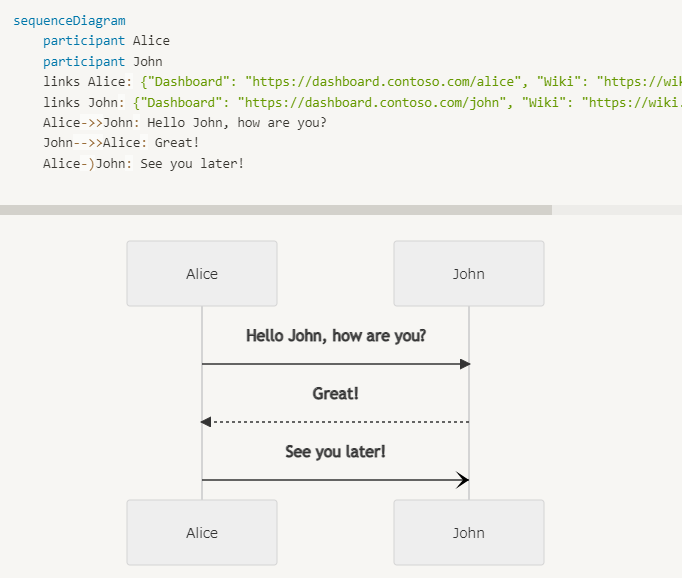
issue にMermaid構文で記述し、プレビュータブを開けば図が確認できます。
3つのツールを確認
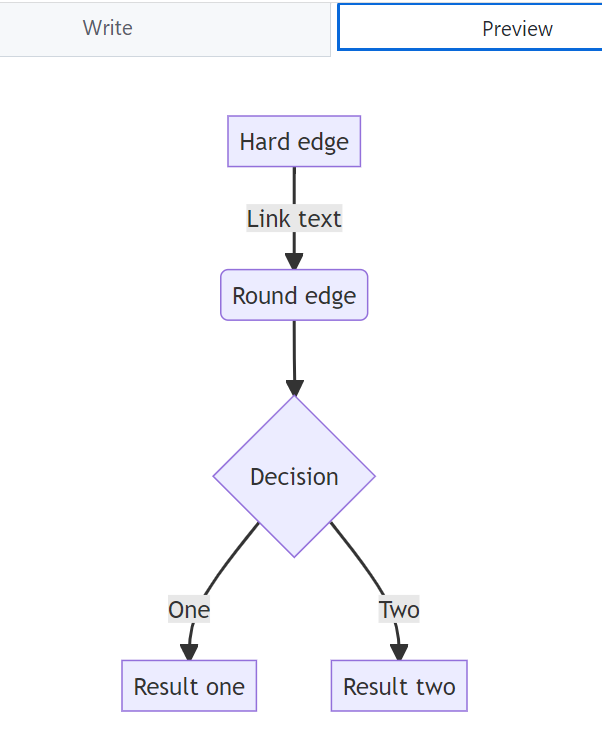
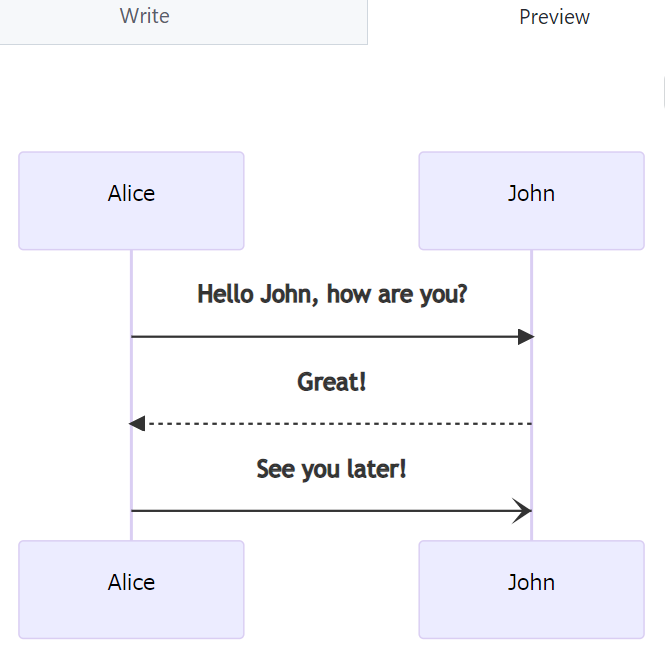
Mermaid公式ページのサンプルをお借りして確認しました。
先に結論
表現できる図
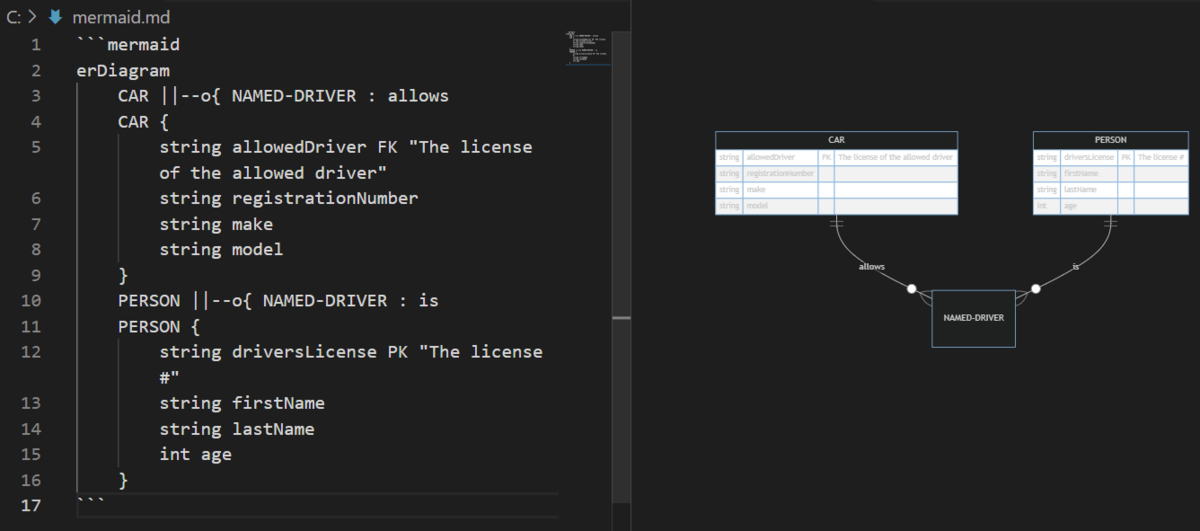
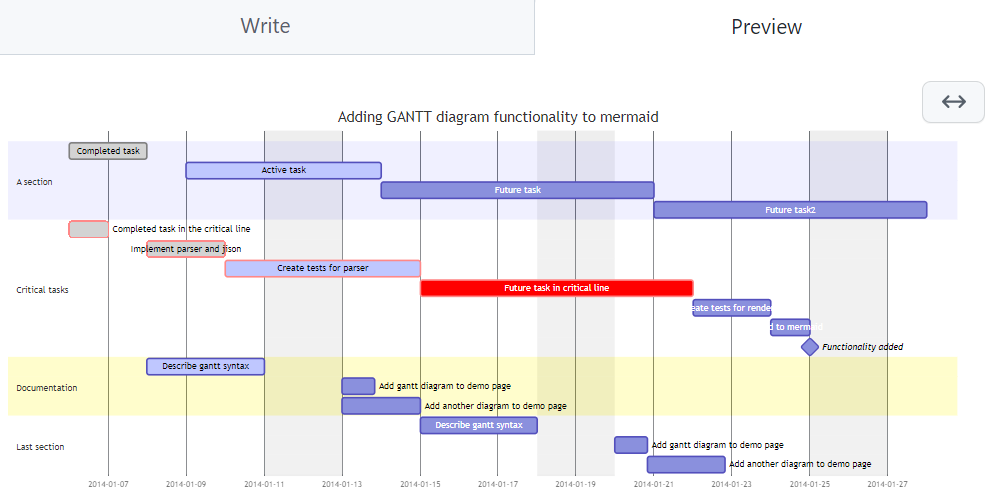
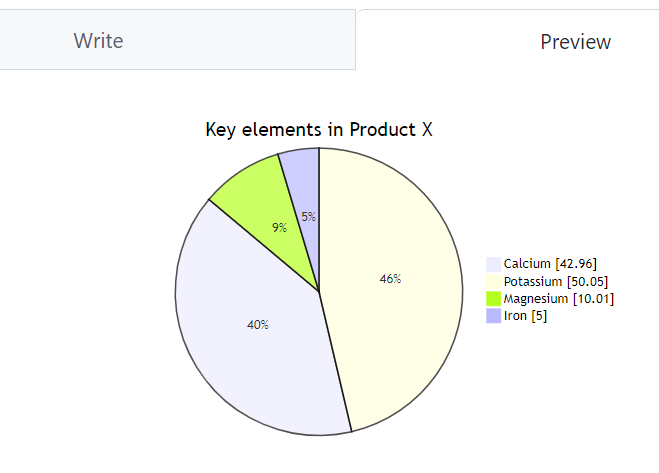
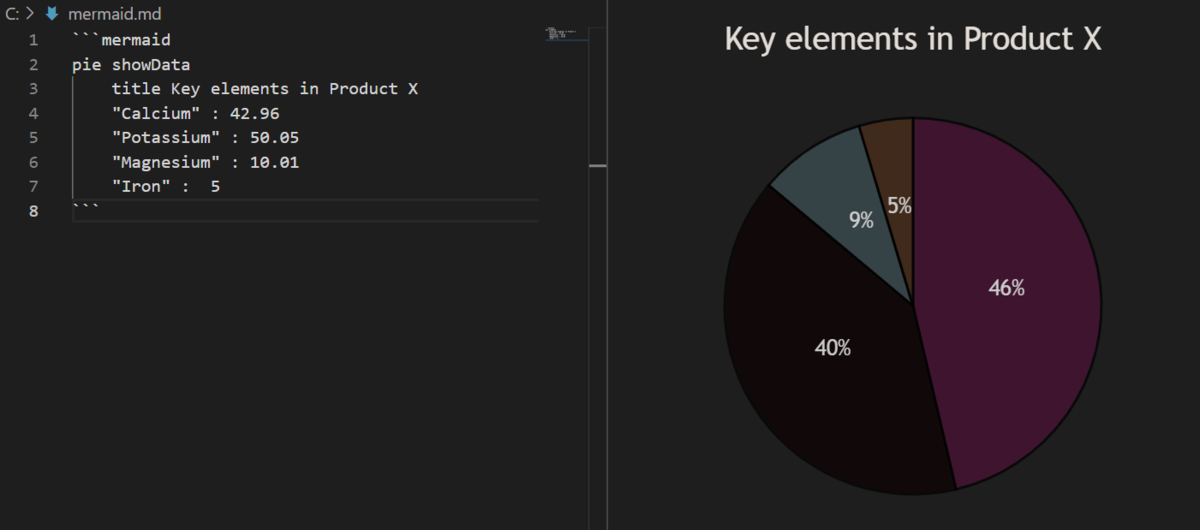
図に崩れがなかったのは notionでした。GitHubはER図、VS Codeはガントチャート、パイチャートで見にくくなったり、表記が足りなかったりしました。
図の見やすさ
図の色合いはGitHubが見やすかったです。notion と VS Codeは単色でシンプルですが、比較するとGitHubの方が好みでした。今回は確認してませんが、VS Code はCSSの拡張が出来るようなので活用すれば見やすくなりそうです。
書きやすさ
notion と VS Codeはどちらもリアルタイムにプレビューが更新されるため、書きやすかったです。さらにVS Codeはオフラインでも使えるのがさらに良いところかも知れません。ネットワークが弱い、繋がらない場所でも使えます。GitHubはリアルタイムにプレビューは見れず、プレビュータブを押す必要があり面倒に感じました。
ガントチャート
notion

その他
クラス図、状態遷移図、ユーザージャーニー、要求図はそれぞれのツールで問題なく表示されていました。