draw.io for Notion というChorme拡張が便利。Notion上で直接Draw.ioの作成と編集ができます。導入も簡単です。
導入方法
以下のChorme拡張機能を追加します。
chrome.google.com
検索バー横の拡張機能ボタンをクリックし、追加したdraw.io for Notionを固定します。
(ピンのアイコンをクリックすると固定されます)

使い方
Notionのページを開きます。

「導入方法」で固定したdraw.io for Notionをクリックして、「Insert Diagram」をクリックします。

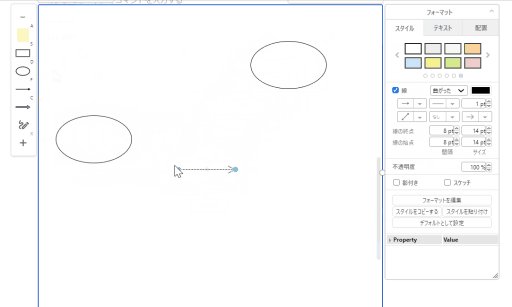
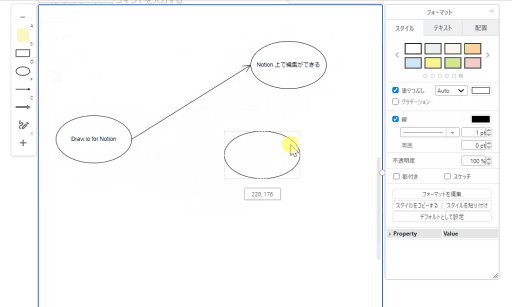
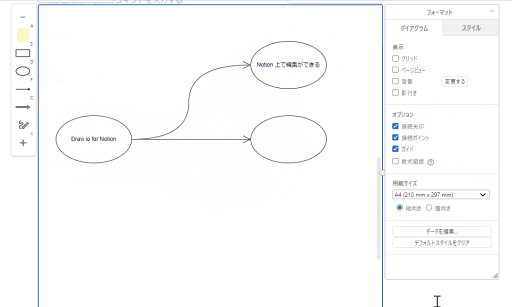
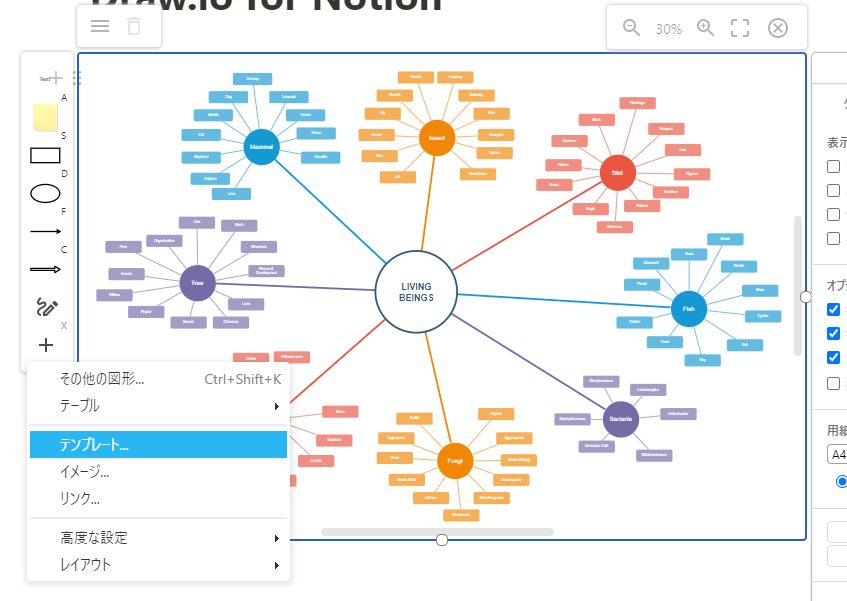
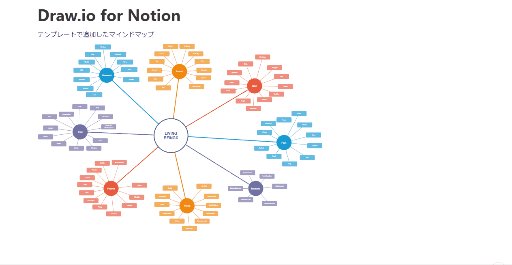
すると以下のようにDiagramが挿入され、編集できます。

テンプレートを使えば簡単に色々な図が導入できます。

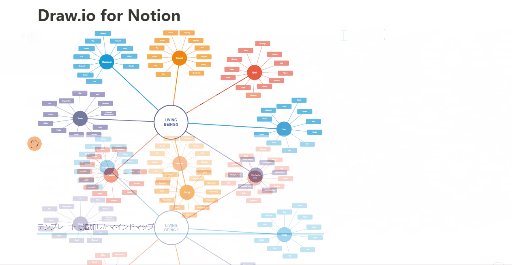
追加したDiagramはNotionのBlockになる
追加したDiagramはNotionのBlockとして扱えます。ブロックを移動するようにDiagramも移動できます。

関連記事
Visual Studio Code でDraw.ioを使う方法
iucstscui.hatenablog.com
NotionとMermaidを使った作図①
iucstscui.hatenablog.com
NotionとMermaidを使った作図②
iucstscui.hatenablog.com