マインドマップをmarkdown記法で書けるVisual Studio Code(VS Code)の拡張機能を試してみました。
インストール方法
VS CodeのExtensionsでMarkmapを検索するとMarkmapが見つかりますのでインストールするだけです。

markdown記法ごとのマップ
v0.0.9 で確認しています。
見出し
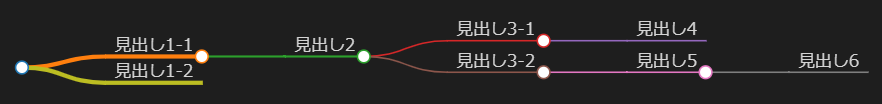
# 見出し1-1 ## 見出し2 ### 見出し3-1 #### 見出し4 ### 見出し3-2 ##### 見出し5 ###### 見出し6 # 見出し1-2

見出しのサイズが小さければ(# が多ければ)階層も深くなります。
リスト
# 見出し1 * リスト1-1 * リスト2 * リスト3 * リスト4 * リスト5 * リスト6 * リスト7 * リスト1-2 # 見出し2 1. リスト1-1 1. リスト2 1. リスト3 1. リスト3-1 1. リスト4

箇条書きリストも番号付きリストも対応されています。リストはネストすることで階層を表現できます。
引用
# 見出し1 > 引用1-1 >> 引用2 >>> 引用3 > 引用1-2 >>>> 引用4

引用の数が階層として表現されます。
文字の装飾
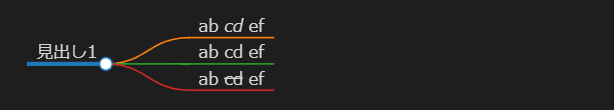
# 見出し1 * ab *cd* ef * ab **cd** ef * ab ~~cd~~ ef

太字が見づらいですが、装飾もできます。
コードの入力
# 見出し1 * `コード`を書く
「`」で囲った部分がハイライト表示されます。

折り畳み
# <details><summary>abc</summary>def</details>


折り畳みのマークはでますが、展開はされません。残念。
リンク
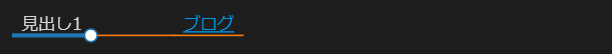
# 見出し1 * [ブログ](https://iucstscui.hatenablog.com/)

リンクも使えます。
画像の埋め込み
# 見出し1 * 

画像へのリンクを記述するだけでは何も出ません。
# 見出し1 *  blog

画像へのリンクのあと、文字を追加するとその文字分の幅に収まる形で画像が表示されます。
# 見出し1 *  blogblogblogblog

文字を増やせば画像も大きくなりました。
表
| 左 | 中 | 右 | |:-----------|------------:|:------------:| | 左1 | 中1 | 右1 | | 左2 | 中2 | 右2 |

表を書けばそれっぽく表現されます。